I dette innlegget vil jeg presentere det jeg har jobbet med så langt i prosjektet, og det gjelder først og fremst research og idéutvikling. De første dagene av prosjektet gikk med til å dra til mitt nær bibliotek, hvor jeg fikk reservert 11 bøker om bryllup som tema. Disse bøkene fikk jeg ikke før i slutten av uken, så fremdriftsplanen ble noe forskjøvet og forandret. I mellomtiden brukte jeg internett godt til å søke etter inspirasjon. Jeg har også brukt mye tid med kunden, Its Happening, og snakket om hva deres kunde forventer og hva de liker.
Da jeg hadde hentet de 11 bøkene fra biblioteket satte jeg meg ned og leste gjennom alle, deretter tok jeg notater og markerte de bildene i bøkene som var til inspirasjon. Videre ble disse scannet og samlet under «inspirasjon fra bøker» A4 dokumenter. Nå ønsker jeg å presentere disse bøkene for dere, og den informasjonen fra hver bok jeg synes var viktigst (fra mine notater).


Ark 1: Bordkort boken inneholdt mye informasjon om hvordan man kan lage egne bordkort, med ulike materialer. Utifra denne boken fikk jeg inspirasjon til å lage kort med navn, og rosablad/rosestilk. Lage et bånd man kan feste rundt servietten og bruke dette som bordkort. Kort som kan festes med en liten klype på glasset. Bruke hvit sløyfe, gull ringer eller hjerter.
Bryllupfesten fra a til å boken viste at man kunne lage egne monogram som kan gå igjen i alt av materialer. Videre lærte jeg fra boken at et helhetlig design for hele arrangementet gir et stilig inntrykk og virker både gjennomtenkt og ordentlig. Man kan gjerne velge motiver utifra årstiden bryllupet skal holdes, i dette tilfelle med sommer er prestekrager og sommerfugler veldig fine å bruke.
Ark 2: Bryllup, fra friere til brudevals boken lærte jeg at det vil være mye mer personlig om man lager invitasjoner selv, og at dette er gjestens første innblikk i bryllupsfesten. Invitasjonene skal gi et hint om hvilken stil som er ønskelig. En rød tråd er veldig viktig, og det kan være fargetema, skrifttype, symbol, hobby, monogram eller barnebilder. Det er vanlig at gjestene blir møtt med mange ulike trykksaker til bords. Er det mulig å samle dette, og skal jeg bruke navn på programmene? Alle plasser i et bryllup bør plasseres med et bordkort, slik at gjestene vet hvor de skal sitte. Lag en bordplan/kart, en oversikt som viser hvor hver enkelt skal sitte-heng opp.


Ark 3: Bryllup boken viste at man kunne ta utgangspunkt i farger om du ikke ønsket et bestemt tema. Videre sto det i boken at årstiden kan være et naturlig tema, en felles interesse eller noe annet. Invitasjonene bør inneholde informasjon om hvem, hva, når og hvor vielsen skal være, antrekk, hvor og når middag/kaffe holdes. Skriftlig invitasjon = skriftlig svar – designe svarkort?
Bryllupsboken, den komplette guiden handlet om at invitasjonene skulle være spesialdesignet for anledningen og være unik. Og at man gjerne måtte bruke servietter med bruden og brudgommens initialer, monogram eller logo.
Ark 4: Fest og farger boken, inneholdt inspirasjon til kreative idéer for invitasjon, bordkort, meny og tema. Her er absolutt stedet å lete om man ser etter noe unikt og annerledes.


Ark 5: The knot ultimate wedding lookbook, slik som tittelen sier var denne boken helt fantastisk inspirerende. Her fantes bilder om alt som har med et bryllup å gjøre, og ikke minst var det mye bilder og informasjon om invitasjon, bordkort, bordplan, meny, program etc. Denne boken var absolutt den beste av alle bøkene jeg lånte, mye inspirasjon å få.
Ark 6: Bryllup, verdens fineste fest fantes informasjon om at innbydelser skulle være skriftlige og inneholde opplysninger om tid, dato, antrekk og selskapsform.
Den store festen, designe ditt bryllup boken viste mange fine eksempler på stil og tema. Her hadde alle elementer de samme fargene, og det fremsto ordentlig og helhetlig.


I bryllupsboken lærte jeg at hjerte er symbolet på kjærlighet, og at det står for ærlighet og medfølelse. Når menyen fastsettes må man tenke på både smak og farge, samt årstiden. En hestesko bringer lykke hvis den henges på en dør med den åpne enden øverst. Itillegg til dette har jeg lest om oppskriften på et godt ekteskap.
I boken hjelp vi vil gifte oss fikk jegmasse nyttig informasjon om invitasjoner og meny. Selv om boken er den eldste av de jeg har lånt, og noe informasjon er utdatert, har den en egen sjarm over seg og mye tradisjon.
Nok om bøker. Over til idéutviklingsmetoder.


Først startet jeg med å lage tankekart, et med Its Happening (kunden til eksamen) som kjerne og et annet med bryllup som kjerne. Jeg lager alltid tankekart i begynnelsen av hver oppgaven, det er en form for brainstorming, hvor jeg rett og slett tømmer hjernen for ord som har med emne (kjernen) å gjøre. Det er også en måte å organisere stikkord på. Etter denne øvelsen har jeg fått mye mer oversikt over kunden, og hva som er viktig med et bryllup. I forhold til oppgaven blir tema/stil det viktigste.
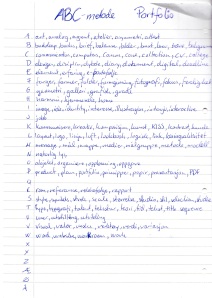
Videre har jeg benyttet ABC-metoden, som jeg også alltid bruker til idéfasen i en oppgave. Denne øvelsen går ut på å skrive ned alle bokstavene i alfabetet og tvinge hjernen til å tenke annerledes. Målet er å fylle ut så mange ord som mulig, for å gjøre det litt mer krevende enn bare ett ord til hver bokstav.

Videre ønsker jeg å vise dere moodboards som jeg har laget utifra bruken av katalogmetoden, hvor jeg har funnet inspirasjon fra bøker og internett og deretter samlet dette.



Jeg har funnet disse bildene med fargekombinasjoner og inspirerende bilder som hører til, på denne nettsiden – perfektpalette. Utifra alle fargekombinasjonene var det disse tre kunden (etter å ha forhørt seg med brudeparet) endte opp med som favoritt.



Videre har jeg samlet inspirasjon rundt tema, stil, farge, sommerfugler og elementer som hører med i et bryllup.



Her har jeg funnet bilder og inspirasjon til invitasjon, som er gjestenes førsteinntrykk av bryllupet. Jeg anser derfor disse som svært viktig. Videre har jeg samlet inspirasjon til farger og fargekombinasjoner, med bruk av de samme bildene som tidligere presentert i dette innlegget (perfektpalette).



– Annette B. D.