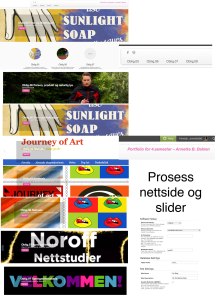
Her vil jeg presentere det som har blitt laget til eksamen for 4. semester (logo, designelementer, trykksaker og webside), reflektere rundt produktene samt inkludere ting som ble vurdert å ha med. Sluttproduktene bygger opp under grundig research og godt skissearbeid, samt god kommunikasjon med kunden. Trykkerier er blitt kontaktet og det var lagt opp at materialer skulle trykkes som en del av eksamen. Men siden det er vanskelig å vite hvor mange som svarer JA til invitasjonen, må mange trykksaker endres. Derfor er det valgt å vente med å trykke materialene før brudeparet er sikre på sine gjester og har fått de svarene de trenger.
Først og fremst ble det utviklet en logo, som fungerer som et monogram. Dette er noe som skal gå igjen i nesten alle trykksakene, og som skal representere brudeparet. Logoen har blitt designet på en måte som symboliserer kjærlighet i form av et hjerte, noe som er svært viktig og sentralt i et bryllup. Videre har forbokstavene i navnene til brudeparet blitt brukt for å representere dem. På denne måten blir det både romantisk og personlig. Logoen har jeg selv utviklet ved bruk av programmet Illustrator.

Ettersom brudeparet skal gifte seg på sommeren var det naturlig å søke etter inspirasjon fra denne årstiden. Dette kan sees på som en råd tråd gjennom alle produktene. Til et sommerbryllup er prestekrager og sommerfugler veldig vanlige, og brudeparet valgte sommerfugler. Fargene er sommerlige, romantiske, lyse og feminine. Fargene passer også svært godt i et bryllup og med temaet kjærlighet. Den rosa fargen er vanligvis brukt i en romantisk stil for bryllup, og dermed ble dette valgt siden det passer brudeparet.


Invitasjonen og takkekort er i samme liggende format (26,8 cm x 13,4 cm uten bleed) og inneholder 4 sider. Disse inneholder logo, sommerfugler i flokk og enkeltvis, tekst, samt rosa ramme (=alle fire fargene). Under ser du hvordan invitasjon og takkekort ser ut, og disse skal da brettes på midten, eks. tittel er forside og logo bakside. På takkekortet skal det ikke stå like mye informasjon som i invitasjonen, og i takkekortet skal det være et bilde av brudeparet. Invitasjonen er det første gjestene ser, mens takkekortet er det siste de ser, derfor var det ønskelig at de skulle være nokså like. Informasjonen i invitasjonen har blitt forandret en del underveis i eksamen, dette på grunn av at brudeparet fortsatt var i startfasen, lokalet og kirken var ikke fastsatt.
I invitasjonen vil det legges ved et 2 sidet svarkort (7,8 cm x 9,3 cm uten bleed) i liggende format. Svarkortet inneholder sommerfugler i flokk, tekst, logo, rosa ramme og to bokser i fargene lys rosa og lys grå (=alle fire fargene). I invitasjonen står det en adresse som gjestene skal bruke til å reurnere svarkortet. Gjestene skal fylle ut hvem det er fra, hvor mange som kommer, om de kommer eller ikke og om de har noen allergier eller annet som brudeparet må vite om. Svarkort er blitt mer og mer vanlig å bruke i anledning bryllup.


Når gjestene ankommer lokalet vil det første som møter dem være et kart over bordplasseringen som vil bli printet i A3 størrelse (29,1 cm x 41,4 cm uten bleed). Det vil bli printet 4 stk. De grå sommerfuglene representerer menn, mens de rosa representerer kvinner. Bordkart har blitt laget for at det skal være enkelt for gjestene å finne sin plass ved bordet. Bordplasseringen er utarbeidet i samarbeid med brudeparet, og inkluderer alle navn på de som skal bli bedt, sommerfugler enkeltvis, logo og velkommen tekst (=alle fire fargene). Noe forandring vil skje i forhold til hvor mange som svarer JA til invitasjonen.

Til bords vil gjestene finne mange ulike trykksaker. Først og fremst vil de nok se etter navnet sitt, og til dette har det blitt laget bordkort. Bordkortet er i samme formatet som svarkortet (7,8 cm x 9.3 cm uten bleed), bare stående og ulike design. Bordkortet inneholder logo, sommerfugler i flokk og navn (=ale fire fargene). I forhold til hvor mange som svarer JA til invitasjonen, vil disse navnene bli trykt.

På bordet vil gjestene også finne meny og vinkart, 2 sidet (20,4 cm x 9,3 cm uten bleed). Disse inneholder tekst, rosa ramme og sommerfugler enkeltvis (=alle fire fargene). Menyen er fastsatt og bestemt av brudeparet i samarbeid med en hovmester. Passende viner er anbefalt og bestemt, dette vil bli gjennomgått av hovmester på bryllupet. Formatet er såpass stort siden teksten skal være lesbar og siden det skal ligge på tallerkenen.


Videre vil gjestene finne et program for bryllupsfesten ved plassen sin. Programmet er i A5 format (14,2 cm x 20,4 cm uten bleed) og totalt på 6 sider. Programmet inneholder tekst (font Chopin og Helvetica), rosa ramme, logo og sommerfugler i flokk (=alle fire fargene). Programmet starter med en forside som viser logo, brudeparets navn og dato, videre er det program for dagen fra kl.15 til kl.02. Programmet fortsetter med en velkomssang, en takk for maten sang og tilslutt en kaffesang til kaffen. Dette har blitt laget for å vise gjestene hva som kommer til å skje, og for å muntre opp stemningen med noen sanger.
Det har også blitt laget et vielseprogram som skal deles ut når gjestene ankommer kirken. Vielseprogrammet er i samme stående format som festprogrammet (14,2 cm x 20,4 cm uten bleed) og nokså likt design, men på 4 sider. Vielseprogrammet inneholder tekst (font Chopin og Helvetica), rosa ramme, logo og sommerfugler i flokk (=alle fire fargene). Forside viser hvor vielsen er, navn på brudeparet, logo og dato. Videre er programmet utviklet i samarbeid med brudeparet og prest.
Helhetlig føler jeg at alle produktene hører sammen med felles trekk, selv om det er noe variasjon av bruken fra produkt til produkt. Plasseringen og valg av elementer har blitt nøye valgt ut, alt er prøvd ut i prosessen.
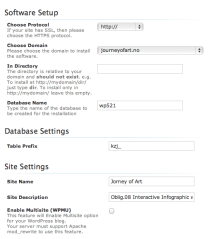
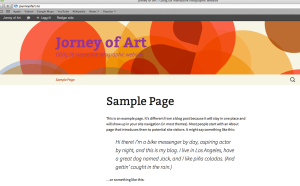
En webside er også utviklet til eksamen og er tenkt å fungere som en kilde til praktisk informasjon. Gjestene blir allerede i invitasjonen henvist til websiden. Informasjonen skal være tydelig og konkret, og den er sentrert. Nettsiden vil bli oppdatert senere med mer informasjon og bilder, den er IKKE ferdig siden brudeparet fortsatt ikke har oppklart alt nødvendig.
Det har blitt laget en header til websiden som inneholder logo, sommerfugler i flokk

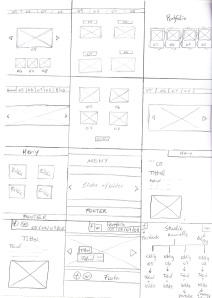
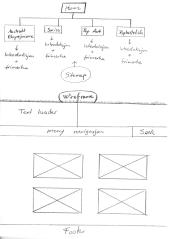
I denne eksamen har det vært fokus på analoge skisser før digitalt arbeid. De analoge skissene har jeg jobbet mye med og dette er den første oppgaven jeg har gjennomført hvor jeg har satt av en hel ukestid til skisser. Men dette har vært med på å gi meg mange ulike idéer og påvirket prosessen til ferdig resultat. Det var bra planlagt og et godt valg, som jeg er svært fornøyd med. Videre har det vært fokus på design før programmering. Dette har også vært med på å påvirke resultatet. To valg jeg er glad jeg planla så godt.
Kunden Its Happening har vært tilgjengelig til enhvert tid, og det har vært et godt samarbeid. Temaet bryllup har vært veldig krevende, siden det er en så spesiell og viktig dag for to mennesker. Det har vært viktig å designe noe unikt for dem, noe som passer dems personlighet og noe som gjør dagen deres perfekt. Jeg har lært utrolig mye på disse seks ukene og det har vært gøy. Håper å kunne jobbe med noe lignende i fremtiden!
– Annette B. D.